Как вывести блок с новыми поступлениями на страницы магазина¶
Как вывести блок с новыми поступлениями на все страницы¶
Для отображения блока с новыми поступлениями на всех страницах магазина, выполните следующие шаги:
- В панели администратора откройте страницу Дизайн → Макеты и перейдите на вкладку По умолчанию.
- Нажмите + на контейнере, в котором будет располагаться блок, и выберите вкладку Добавить блок.
- Переключитесь на вкладку Создать новый блок и в списке выберите тип контейнера Товары.
- В открывшемся окне введите название блока (например, Новые поступления) и нажмите кнопку Создать.
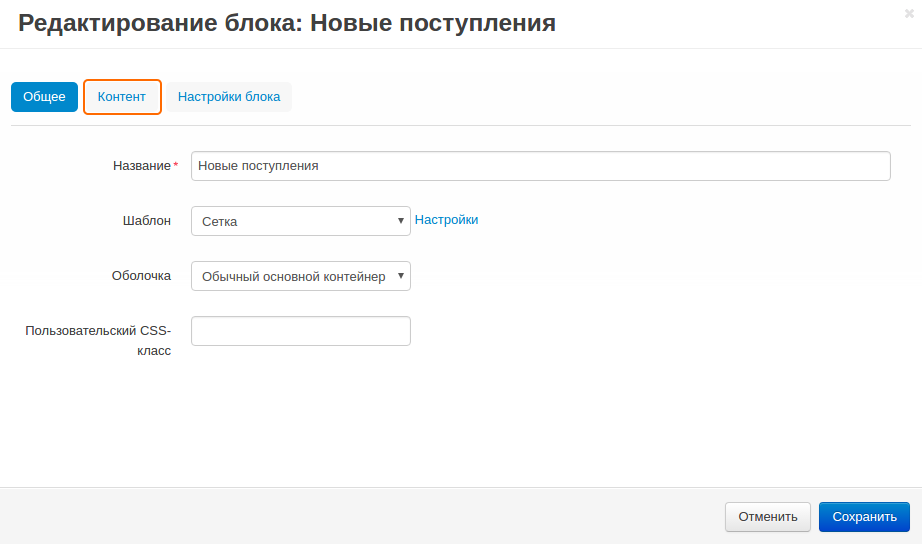
- На созданном блоке нажмите на значок шестерёнки. Откроется окно редактирования свойств блока:
- В выпадающем списке Шаблон выберите вариант Сетка.
- В выпадающем списке Оболочка выберите любой подходящий вариант.
- При необходимости CSS-класс в поле Пользовательский CSS-класс при необходимости.
- Переключитесь на вкладку Контент и в поле Заполнение выберите Новые поступления.
- Нажмите Сохранить.
Примечание
После внесённых изменений блок будет отображаться на всех страницах магазина. Если вы не хотите, чтобы блок отображался на некоторых страницах (например, на странице Оформления заказа), откройте соответствующую вкладку на странице с макетами (например, выберите вкладку Оформить заказ в списке вкладок) и нажмите на значок Вкл./Выкл. на блоке. В некоторых случаях, блок может быть размещён в “Верхней панели”, “Заголовке” или “Подвале”, в таком случае, на нужной вкладке щёлкните по ссылке Задать новую конфигурацию и выключите блок.
Как вывести блок с новыми поступлениями на страницу категории¶
Для отображения блока с новыми поступлениями на странице категории, выполните следующие шаги:
- В панели администратора откройте Дизайн → Макеты и перейдите на вкладку Категории.
- Нажмите + на контейнере, в котором будет располагаться блок, и выберите вкладку Добавить блок.
- Переключитесь на вкладку Создать новый блок и в списке выберите тип контейнера Товары.
- В открывшемся окне введите название блока (например, Новые поступления) и нажмите кнопку Создать.
- На созданном блоке нажмите на значок шестерёнки. Откроется окно редактирования свойств блока:
- В выпадающем списке Шаблон выберите вариант Сетка.
- В выпадающем списке Оболочка выберите любой подходящий вариант.
- При необходимости CSS-класс в поле Пользовательский CSS-класс при необходимости.

- Переключитесь на вкладку Контент и в поле Заполнение выберите Новые поступления.
- Нажмите Сохранить.
Примечание
После внесения изменений, убедитесь в том, что блок отображается корректно. В некоторых случаях оболочки не сочетаются с блоками.