Сниппеты в шаблонах email-уведомлений¶
Сниппеты — это готовые элементы шаблонов, используемые в различных email-уведомлениях. Сниппеты используются в двух случаях:
- Если какую-то информацию (например, изображение, контактная информация и ссылки на важные страницы вашего магазина) нужно добавить в несколько разных email-уведомлений.
- Если нужно добавить сложную логику в шаблон, не перегружая при этом код шаблона в редакторе.
Решить данные вопросы можно, создав сниппет с необходимым содержимым. После создания сниппета вы сможете добавить всё его содержимое в шаблон, просто вставив в шаблон сам сниппет.
Примечание
Изменения в сниппете автоматически применяются ко всем уведомлениям, включающим данный сниппет.
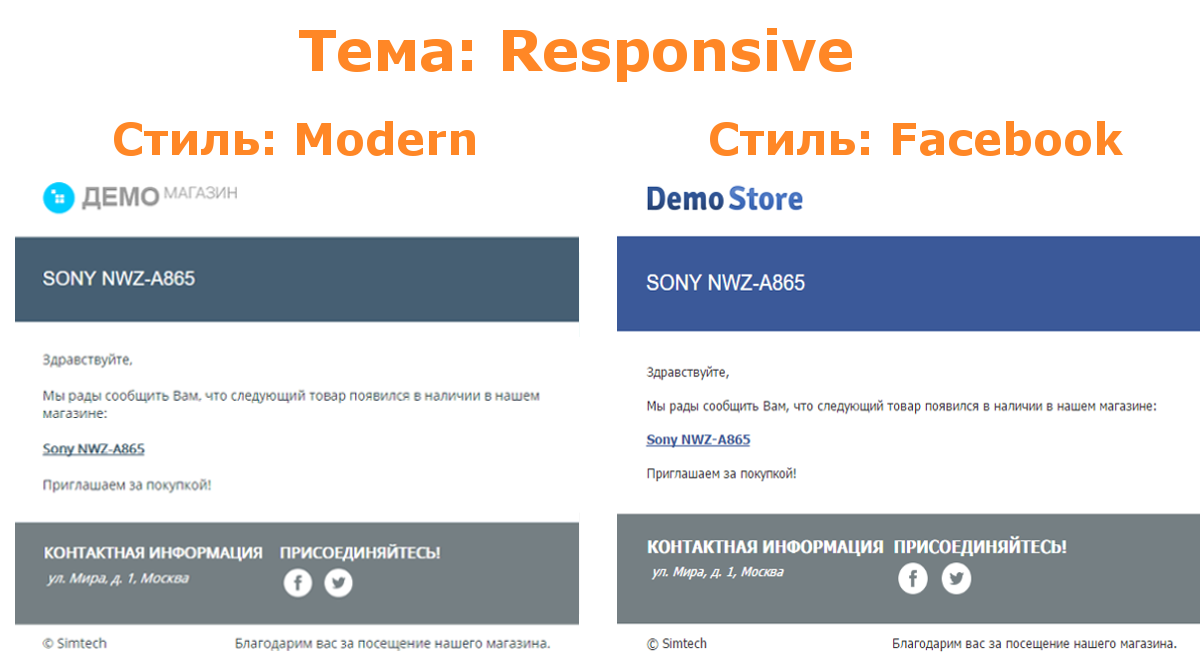
По умолчанию, доступны два сниппета: Header и Footer. Они используются во всех email-уведомлениях. Также, по умолчанию, Header передает переменные темы в шаблон. Благодаря этому, стиль уведомлений совпадает со стилем выбранной темы.
Важно
Если удалить переменные темы из сниппета Header или удалить сам сниппет из шаблона уведомления, то подстраивание под стили темы работать не будет.

Управление сниппетами¶
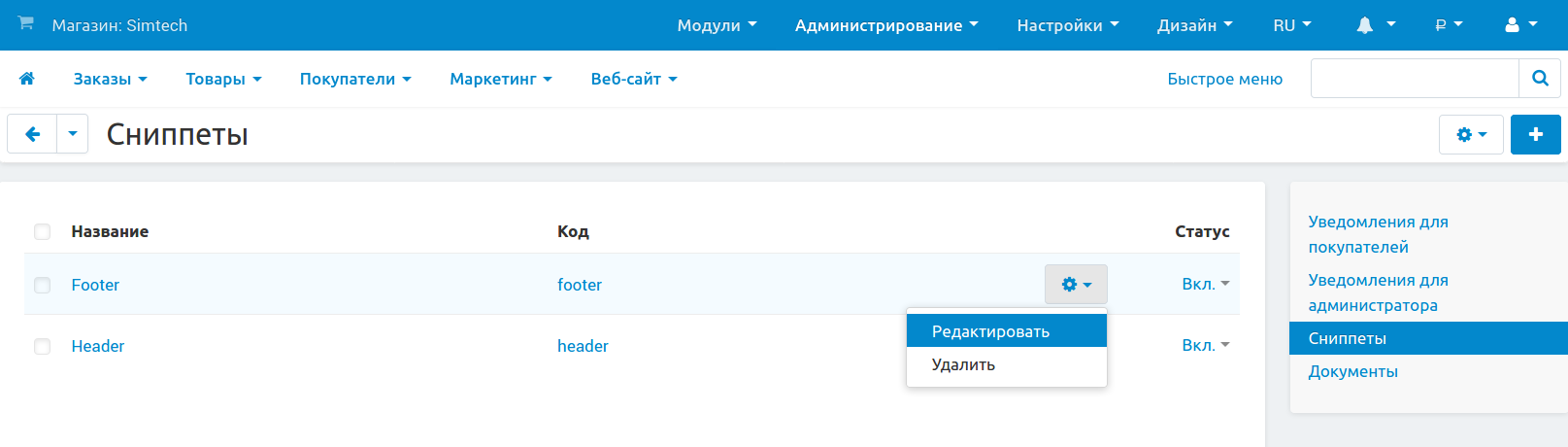
Список сниппетов для email-уведомлений доступен в меню Администрирование → Уведомления → Сниппеты. Там вы можете добавлять, редактировать и удалять сниппеты.

Добавить/Редактировать сниппет¶
Чтобы добавить сниппет, нажмите кнопку + в правом верхнем углу экрана. Для редактирования существующего сниппета щёлкните по его названию.
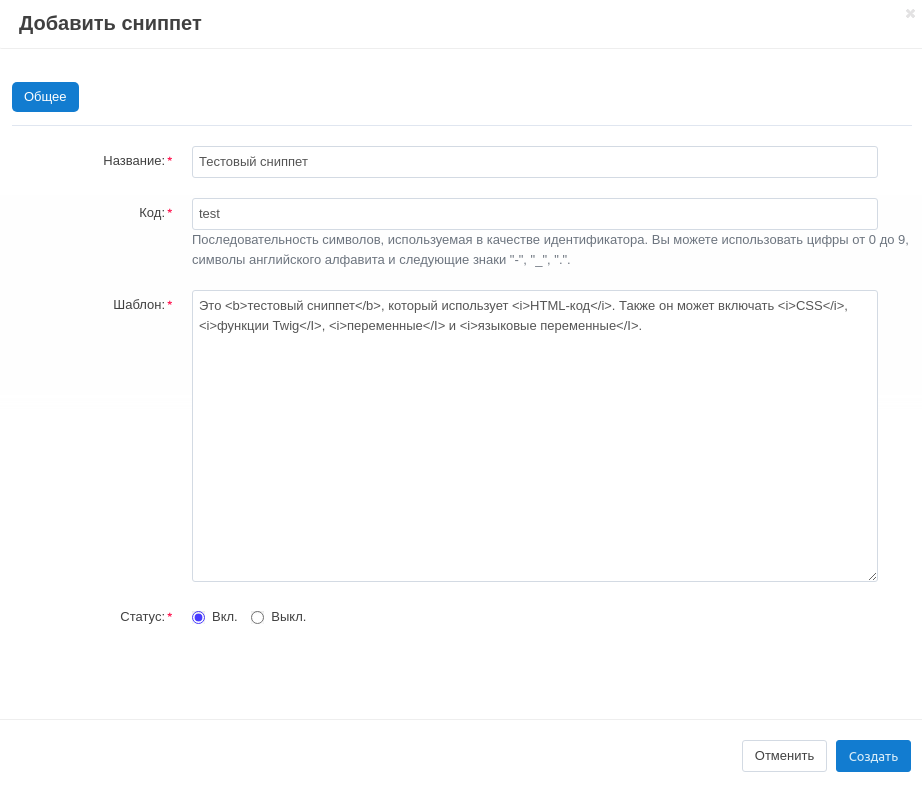
В появившемся окне отредактируйте сниппет:
- Название — название сниппета. Используется для упрощения навигации. Несколько сниппетов могут иметь одно и то же имя.
- Код — последовательность символов, используемая для встраивания сниппета в шаблон и в качестве идентификатора. Каждый сниппет должен иметь свой уникальный код.
- Шаблон — содержимое сниппета. В этом поле вы можете пользоваться обычным текстом, переменными, языковыми переменными, функциями Twig, а также HTML и CSS-кодом.
- Статус — сниппеты могут быть Включенными (Вкл.) или Выключенными (Выкл.). Выключенные сниппеты не отображаются среди доступных сниппетов на экране редактирования шаблона и никак не влияют на уведомления.
Закончив редактировать сниппет, нажмите Создать (или Сохранить, если сниппет уже существует).
Важно
После редактирования и сохранения изменений рядом с кнопкой Сохранить появится кнопка Восстановить. Она позволяет вернуть сниппет к своему изначальному состоянию (то есть сделать его таким, каким он был сразу после создания).

Удалить сниппет¶
- Для удаления одного сниппета, щёлкните по кнопке с изображением шестерёнки рядом с ним и выберите Удалить.
- Для удаления нескольких сниппетов:
- Щёлкните по флажкам рядом со сниппетами, которые хотите удалить.
- Нажмите на кнопку с изображением шестерёнки в правом верхнем углу страницы.
- Выберите Удалить выбранные.
Экспортировать и импортировать сниппеты¶
Все сниппеты экспортируются и импортируются вместе с шаблонами email-уведомлений, в одном XML-файле.
Важно
Если при импорте коды (<code>) сниппетов совпадают, то существующий сниппет будет заменён импортируемым сниппетом с таким же кодом.
Добавление сниппетов в шаблоны email-уведомлений¶

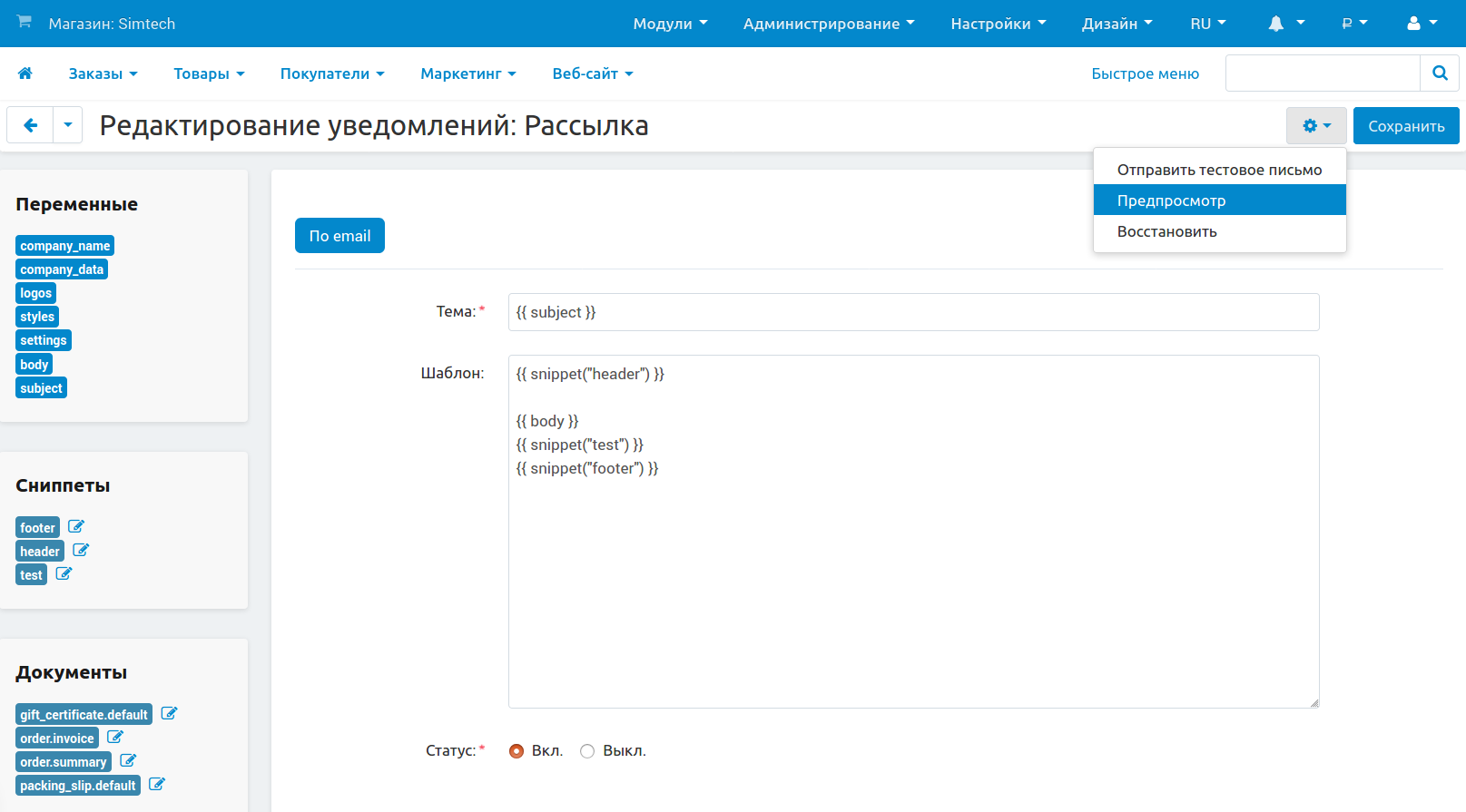
Все сниппеты со статусом Включен отображаются в списке доступных сниппетов в окне редактора шаблонов. Нажмите на сниппет, чтобы автоматически добавить его в то место, где расположен курсор.
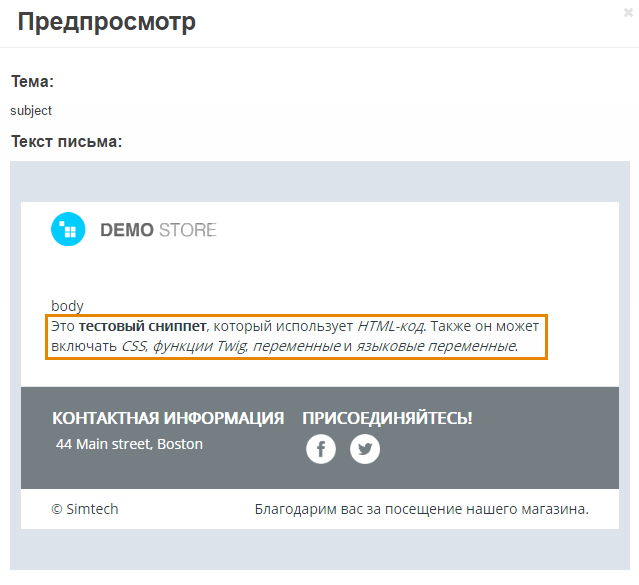
Также вы можете вставлять сниппеты в шаблон вручную. Например, чтобы вставить сниппет с кодом test, добавьте в шаблон {{ snippet(“test”) }}. После этого содержимое сниппета будет отображаться в предпросмотре уведомления.