Как добавить код или скрипт на страницы CS-Cart¶
Иногда нужно добавить на страницу JavaScript-код или какой-нибудь другой скрипт от стороннего сервиса (например, для встраивания онлайн-чата на сайте). В CS-Cart это проще всего сделать через блоки, без изменения файлов.
В статье вы узнаете, как добавлять свой код на страницу сайта. Мы разберём один пример и расскажем о подводных камнях, которые могли бы возникнуть в других случаях.
Допустим, нам надо добавить на ВСЕ страницы сайта такой код:
<script>
alert('Если вы видите это сообщение, то скрипт сработал.');
</script>
Этот код подходит для экспериментов — когда вы зайдёте на страницу, то сразу же увидите, работает ли он. Так можно проверять, на каких страницах код есть, а на каких его нет. Но добавлять именно такой скрипт лучше не у себя, а на демо-сайте или тестовой установке — всплывающее окно на каждой странице очень мешает совершать покупки.
Добавляем код в <body> или в конкретное место страницы¶
Отключите визуальный редактор текстов. В нём удобно писать статьи блога и описания товаров, но он может убрать из кода что-нибудь “лишнее”, и код перестанет работать. Даже если работать в режиме правки кода (обычно это кнопка <> в редакторе), то в следующий раз при редактировании и сохранении блока часть кода может пропасть.
Примечание
В меню Настройки → Внешний вид замените HTML-редактор по умолчанию на Не использовать и сохраните изменения.
Создайте новый блок. Блоки можно размещать на разных страницах макетов (на домашней странице, страницах товаров, статьях блога и пр.). Выбор зависит от того, куда вам нужно добавить код.
В нашем случае нужно добавить код на все страницы. Проще всего это сделать на странице макета по умолчанию. Если мы добавим блок в Верхнюю панель, Заголовок или Подвал (лучший вариант, т.к. там изначально блоков нет), то код добавится везде.
Не все страницы макета используют Верхнюю панель, Заголовок и Подвал от страницы по умолчанию. Например, на странице оформления заказа убрано всё, кроме главного содержимого. У вас в магазине могут быть и другие подобные страницы. Добавьте на них блок отдельно.
Бывают другие ситуации, когда код нужно добавить не везде, а на всех товарах или статьях блога. Тогда нужно выбрать соответствующую страницу макета (например, “Товары”) и добавить блок там. Если блок нужен только конкретному товару, то по умолчанию его лучше выключить. Вы сможете его включить на вкладке Макеты на странице редактирования нужного товара.
При создании нового блока вам придётся выбрать его тип. Есть два типа блоков, которые можно использовать для вставки кода:
В большинстве случаев достаточно блока с типом HTML блок. В них можно вставлять текст или скрипты наподобие JavaScript из начала статьи. Именно этот блок мы рекомендуем использовать. А для продавцов в маркетплейсе это единственный способ (если они могут редактировать макеты).
Ещё есть HTML блок с поддержкой Smarty. Он полезен, когда вы хотите получить какие-то данные из самого CS-Cart, используя функции.
Важно
Если код вставляется в блок с поддержкой Smarty, и в коде есть символы
{или}, то надо окружить весь код тегом{literal}...{/literal}.
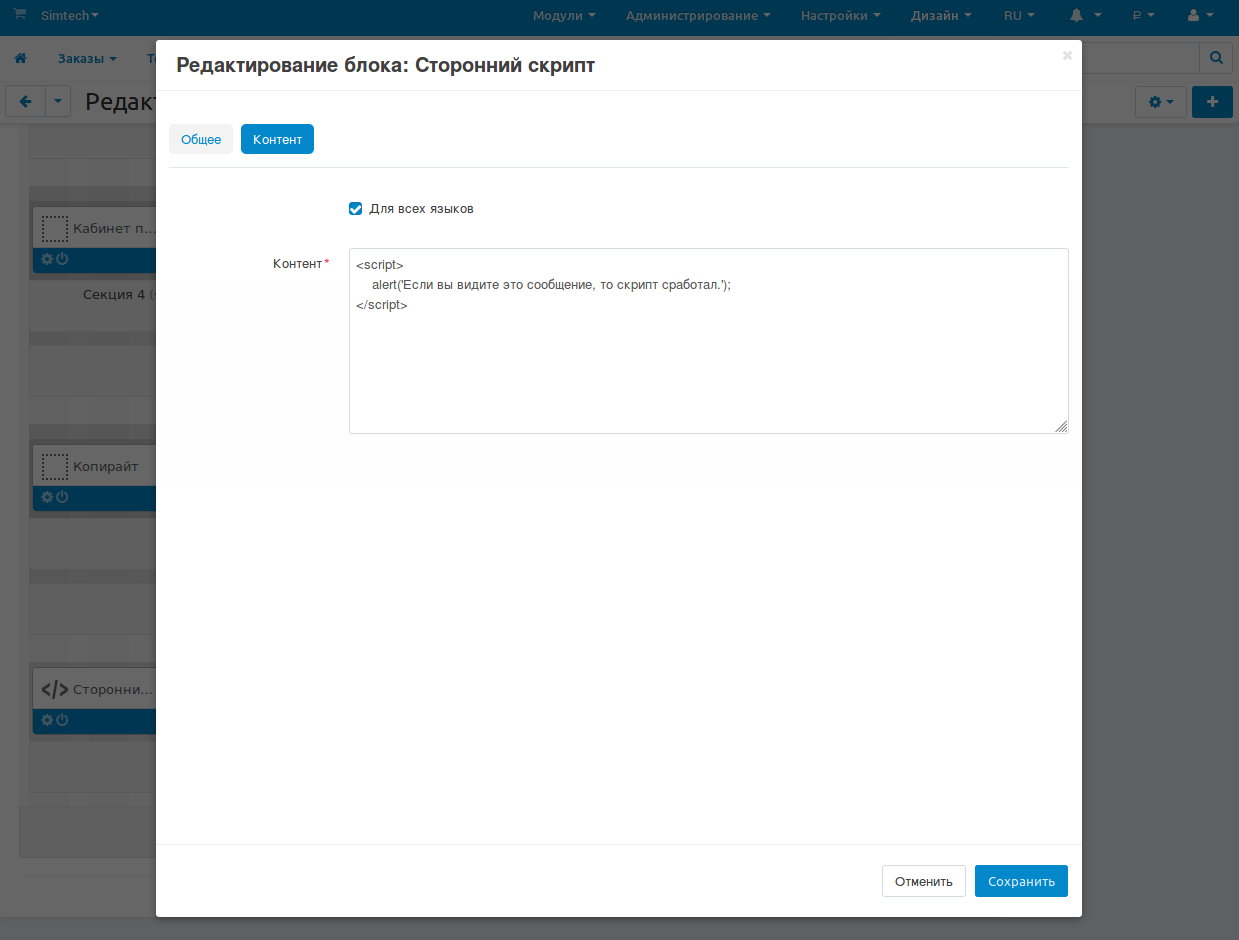
Вставьте ваш код на вкладке Контент и сохраните изменения. Обратите внимание, что содержимое блока зависит от языка.
(опционально) CS-Cart переносит скрипты в конец кода страницы. Скрипт из этой статьи вызывает окно браузера, и местоположение окна не зависит от места скрипта в коде страницы. Но если вы добавляете какой-то объект (карту или баннер), то можете обнаружить его не там, где находится блок, а в самом низу страницы.
Чтобы скрипт не переносился в конец страницы, и всё показывалось там, где находится блок, добавьте в код микроформат
data-no-defer. С нашим кодом он выглядит так:<script data-no-defer> alert('Если вы видите это сообщение, то скрипт сработал.'); </script>
Добавляем код в <head>¶
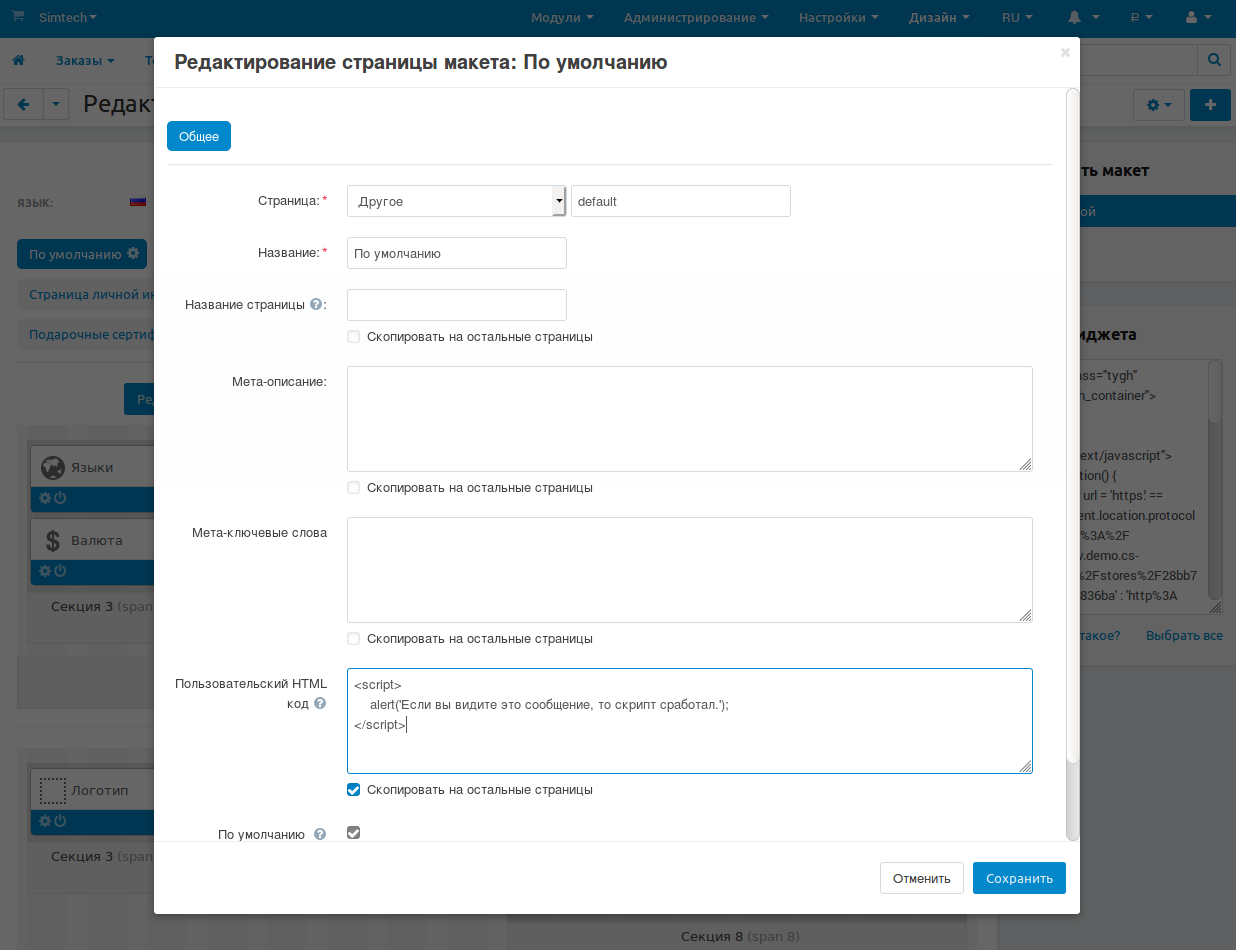
Иногда код просят добавить внутри тега <head>...</head>. Делается это в настройках страниц макетов, в поле Пользовательский HTML код. От того, для каких страниц макета вы его добавите, зависит, где в вашем магазине код будет, а где — нет.
Если вы добавляете код на страницу макета по умолчанию, то можете поставить галку Скопировать на остальные страницы. Так вы сможете быстро добавить код на все страницы сайта, без необходимости править каждую страницу макета.
Примечание
В случае с <head>...</head>, код уже не зависит от того, какой язык выбран у покупателя.