Pop-up (вплывающие окна)¶
Содержание
Используйте примеры ниже, чтобы создавать всплывающие окна в своих блоках и шаблонах.
Чтобы проверить примеры, создайте простой HTML блок с поддержкой SMARTY любой части сайта.
1. Открываем блок во всплывающем окне по клику¶
Ссылка, которая откроет pop-up блок должна иметь классы:
cm-dialog-openercm-dialog-auto-size— размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром data-ca-target-id.
ID блока должен быть уникальным.
Пример:
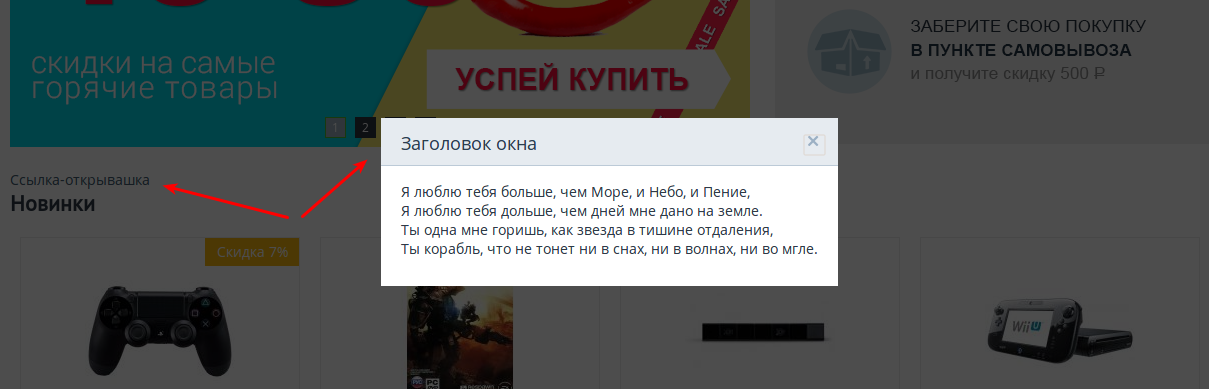
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="open_id">Ссылка-открывашка</a>
<div class="hidden" id="open_id" title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
Результат клика по ссылке:

2. Любую страницу в pop-up окне (по Ajax)¶
Можно открыть любую страницу или шаблон контроллера в pop-up окне.
Также, как в примере выше, только дополнительно указывается href c URL необходимой страницы.
Пример SMARTY блока:
<a class="cm-dialog-opener cm-dialog-auto-size" href="{"pages.view?page_id=10"|fn_url}" data-ca-target-id="open_id_ajax" >Диалог Ajax</a>
<div id="open_id_ajax" class="hidden" title="Загловок окна"></div>
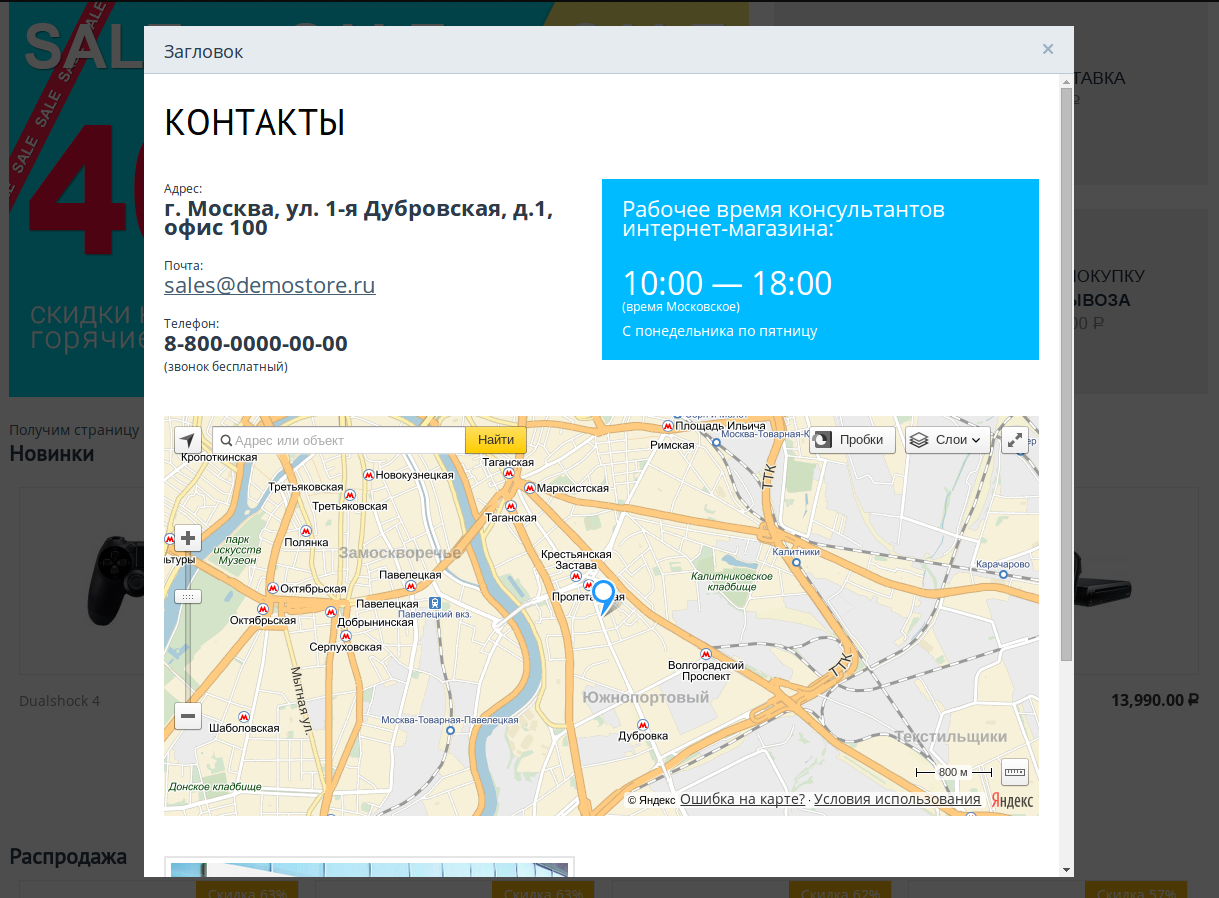
Результат клика по ссылке:

3. Используем готовый SMARTY шаблон (common/popupbox.tpl)¶
В CS-Cart есть заготовка для открытия всплывающих окон, она расположена в папке темы:
`
/design/themes/[название_темы]/templates/common/popupbox.tpl
Данная заготовка позволяет быстро создавать Pop-up окна. Её используют другие шаблоны темы и дополнительные модули.
Пример SMARTY блока:
{capture name="content_for_popup"}
<p>
Я тебя полюбил неожиданно, сразу, нечаянно,<br/>
Я тебя увидал — как слепой вдруг расширит глаза<br/>
И, прозрев, поразится, что в мире изваянность спаяна,<br/>
Что избыточно вниз, в изумруд, излилась бирюза.
</p>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
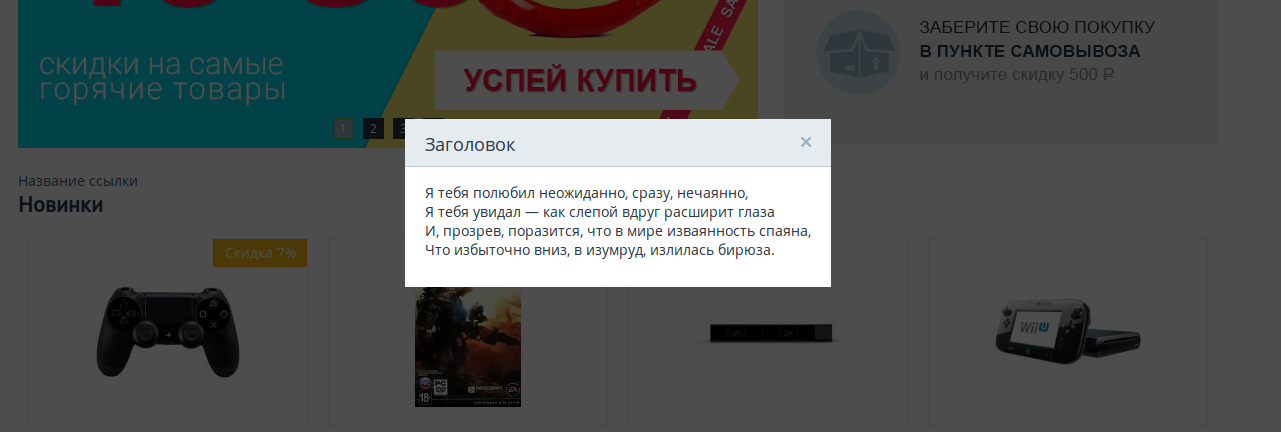
Результат клика по ссылке:

4. Всплывающее окно с формой¶
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post" class="cm-ajax">
<div class="ty-control-group">
<label class="ty-control-group__title" for="name">{__("your_name")}</label>
<input id="name" size="50" class="ty-input-text-full" type="text" name="form_data[name]" value="" />
</div>
<div class="buttons-container">
<div class="ty-float-left">
{include file="buttons/button.tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div class="ty-float-right">
<a class="cm-dialog-closer ty-btn ty-btn__secondary" >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
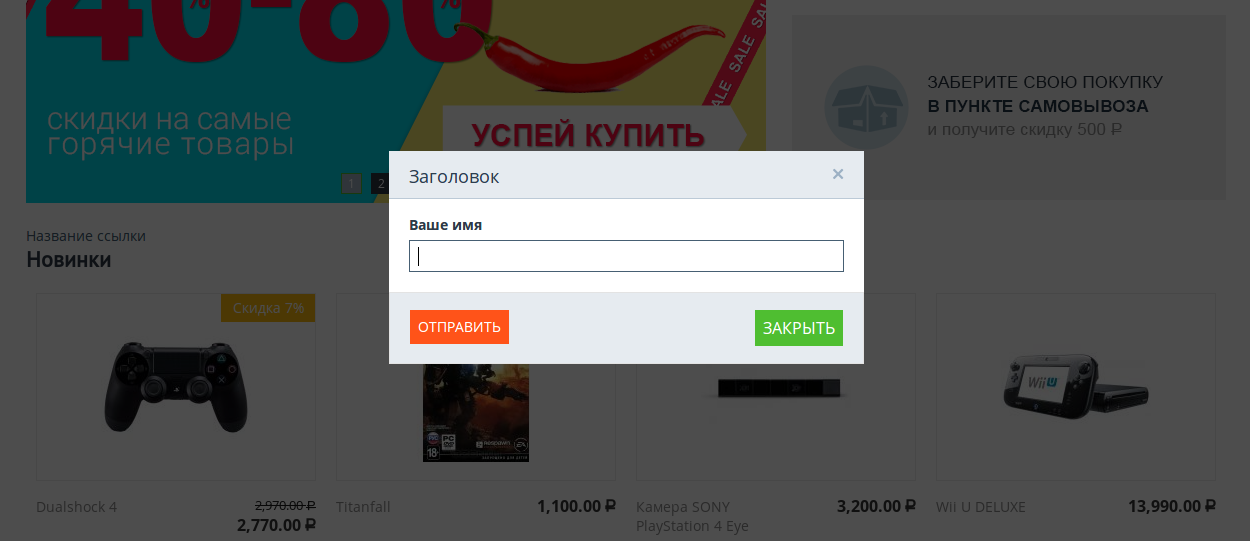
Результат клика по ссылке:

5. Открыть всплывающее окно при загрузке страницы¶
Добавьте блоку класс cm-dialog-auto-open, тогда pop-up откроется при открытии страницы.
Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
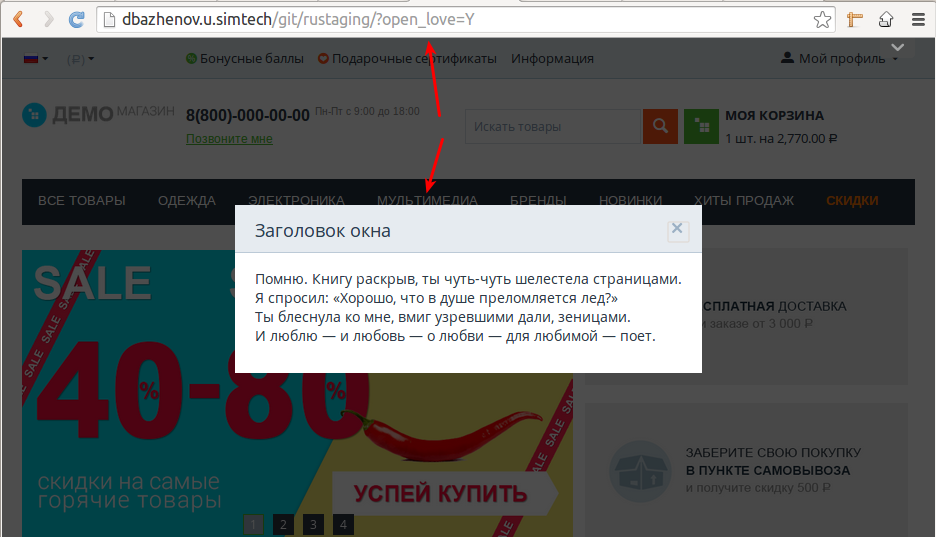
Пример SMARTY блока, окно будет открыто если в URL есть параметр ?open_love=Y:
<div class="hidden {if $smarty.request.open_love == "Y"}cm-dialog-auto-open cm-dialog-auto-size{/if}" id="open_id" title="Заголовок окна">
<p>
Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/>
Я спросил: «Хорошо, что в душе преломляется лед?»<br/>
Ты блеснула ко мне, вмиг узревшими дали, зеницами.<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
Результат клика по ссылке:

6. Как сделать уникальные ID для всплывающих окон¶
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив {$block}, который содержит информацию о блоке, в том числе {$block.blocl_id}.
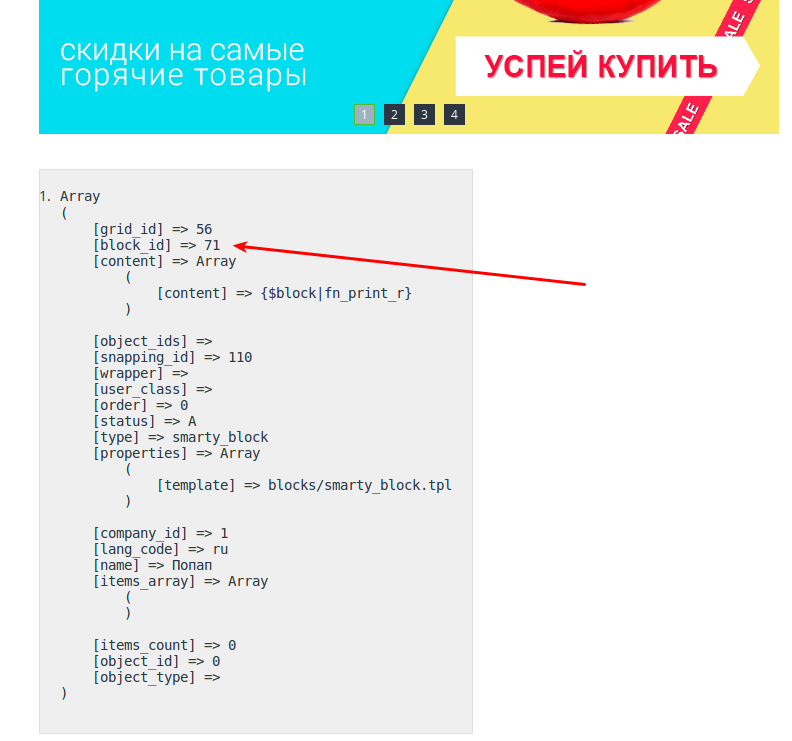
Распечатаёте в своём SMARTY блоке {$block|fn_print_r}
Вы увидите:

Используйте значение для id из массива, например, {$block.blocl_id}.
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div class="hidden" id="my_block_id_{$block.block_id}" title="Заголовок окна">
<p>
Блок
</p>
</div>
