1. Создаём простой модуль¶
Откройте папку
/app/addons/на веб-сервере установленной платформы.Создайте новую папку для вашего модуля. Название папки будет соответствовать ID вашего модуля.
Создадим папку:
first_addonСоздайте пустой файл
addon.xmlв папке модуля/app/addons/first_addon.Файл
addon.xmlглавный файл любого модуля. Он будет содержать название, описание, настройки и другие параметры модуля.Откройте файл
addon.xmlи вставьте минимальный для любого модуля код:1 2 3 4 5 6 7 8 9
<?xml version="1.0"?> <addon scheme="3.0"> <id>first_addon</id> <name>Мой первый модуль</name> <description>Создаём модуль для CS-Cart</description> <default_language>ru</default_language> </addon>
Сохраняем файл.
Поля которые только что добавили:
Поле Значение <id> ID модуля равен названию папки модуля.
В нашем модуле папка:
first_addonзначит id будет равноfirst_addon.<name> Название модуля, будет отображено в панели администратора. <description> Описание модуля, будет отображено в панели администратора под названием. Пройдите на страницу «Модули» в панели администратора.

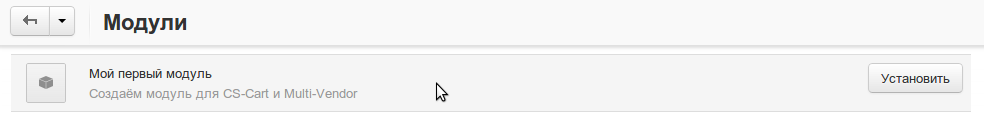
Найдите ваш новый модуль в списке модулей. Модули сортируются по алфавиту.

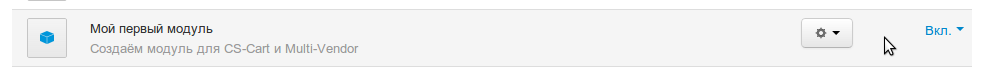
Нажмите кнопку «Установить». После того как модуль установится, измените статус модуля на «Включен», чтобы включить модуль.

Готово!
Модуль уже работает, но он ещё ничего не делает и не влияет на платформу. Будем добавлять функции нашему модулю.
