Cart content¶
Standard mini-cart to be placed on the storefront pages.
Предупреждение
Эта страница уже неактуальна. Пожалуйста, вернитесь на главную страницу раздела.
The following templates are used in blocks.
Standard use authentication form.
Posts appear as a list of links.
Scrolled list of blog posts.
A simple list of text links with the dates of publishing.
Standard breadcrumbs navigation aid.
Items appear in a carousel-like manner: a horizontally scrollable list with pagination where only one item at a time is displayed.
This template has the following settings:
Standard mini-cart to be placed on the storefront pages.
Layout intended for the content appearing in the center of the page.
Copyright information that you have specified in Settings → Company.
A list of supported currencies defined in Administration → Currencies. Appearance options should be configured in the block settings.
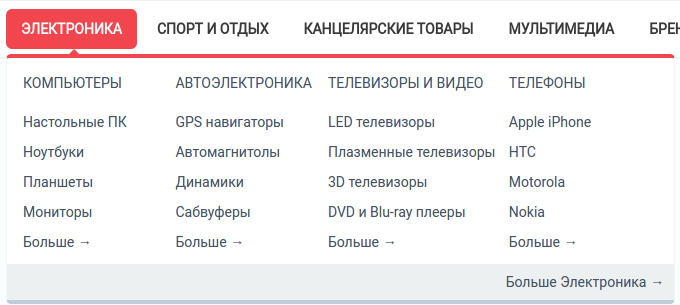
List of categories with drop-down lists that are displayed top-to-bottom. For hierarchical list, the following menu options are supported:

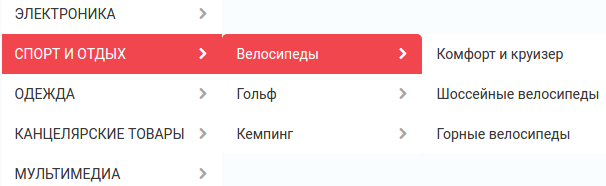
List of categories with drop-down lists that are displayed vertically left-to-right. To display lists right-to-left choose Right to left orientation checkbox.

List of products selected for comparison.
Form to apply a gift certificate to the order.
Field to enter the number of a gift certificate.
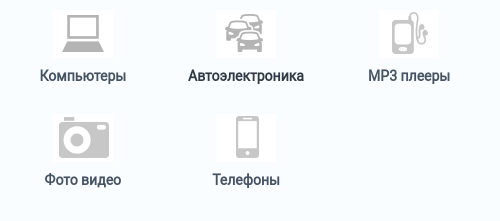
Items (item thumbnail next to a text link) arranged in a grid.
Items (item thumbnail above a text link) arranged in a grid.
Custom HTML content.
Custom HTML/Smarty content.
Regular RSS feed icon to the store RSS feed.
List of storefront languages defined in Administration → Languages.
Product thumbnail with a text link to the product page.
List of items arranged in multiple columns. Number of columns is defined through the template option Number of columns in the objects list.

List of small items arranged in multiple columns.
Links to the account details of the logged in customer.
Links to the account pages of the customer who has logged in.
Form to subscribe to newsletters.
Order details on the checkout page.
Box with all available product filters and a price slider.
A list of product brands that are defined as features with the Brand/Manufacturer type.
Icons of the supported payment systems in the store.
Icons of all the available payment methods in the store.
Products are displayed in the box just the same as they are displayed in a typical product list.
Cart contents displayed during the checkout process.
Products are displayed with thumbnails and price, and are arranged in multiple columns.
Products are displayed with big thumbnails and price, and are ordered by grid.
Profile details of a customer who has logged in. These include login credentials and personal data.
Active quick links defined in Design → Menus.
Scrolled list of products.
Regular search form.
Box with estimated shipping rates.
Icons of all the available shipping methods in the store.
Products are displayed with small thumbnails, and are arranged in a table.
Template for a poll or questionnaire that is placed inside a side box.
The first product is displayed with a thumbnail and a text link, and the rest of the products are represented as a link to the products page.
A list of links to recently added news according to the date.
Product thumbnail with a text link to the product page.
Location of your store on Google’s map as specified in Add-ons → Store locator.
Storefront logo as specified in the Visual Editor in Design → Themes.
Template to display the order summary on the checkout page.
List of tags that the store administrator created in Website → Tags.
List of testimonials submitted by the customers. To manage testimonials, use the Website → Testimonials section.
Textual notification for users that the requested page cannot be found.
List of active vendors accounts in the store.
Примечание
This template is available only for Multi-Vendor.
Simple text link together with the product price.